Im vorherigen Teil der eBook-Basics haben wir uns mit dem von unserem Word-Konverter erzeugten eBook-Layout beschäftigt. Jetzt widmen wir uns der ePUB-Validierung. Dieser Beitrag, was es beim Upload eines fertigen Epubs zu beachten gibt und wie sich Fehler im Code finden und auch mit geringen technischen Kenntnissen beheben lassen. Sie werden sehen – das ist gar nicht so schwer und auch ohne abgeschlossenes Informatikstudium leicht umzusetzen. Zur Vorbereitung auf diesen Beitrag lohnt es sich auch, den dritten Teil unserer Reihe zu lesen, um die Grundlagen von HTML/XML und CSS zu verstehen.
ePUB-Validierung
Unsere Software akzeptiert Epubs im Format Epub 2.0 (dem Branchenstandard) mit einer maximalen Dateigröße von 20 MB. Das Format Epub 3.0 kann derzeit von unserer Plattform noch nicht verarbeitet werden.
Beim Upload prüft unsere Software das Epub auf fehlerfreien Code, um Darstellungsproblemen auf verschiedenen Lesegeräten vorzubeugen. Enthält der Code keine Fehler, so ist das Epub „valide“. Tauchen bei der Prüfung dagegen Probleme auf, so ist das Epub „invalide“ und kann nicht hochgeladen werden. Ob ein Epub valide ist oder nicht, kann über einen epub-Checker (z.B. Pagina) bereits im Vorfeld überprüft werden. Wird nach dem Upload des Epubs auf dieser Seite eine Liste mit Fehlern oder Warnungen ausgegeben, dann enthält das Epub Fehler, die vor dem Upload bei tolino media behoben werden müssen – wir zeigen Ihnen, wie das geht.
Epubs bearbeiten mit Sigil
Zur Bearbeitung und Fehlerbehebung von Epubs ist das kostenlose Programm Sigil (erhältlich für Windows und Mac) bestens geeignet. Mit ihm lassen sich Epubs direkt öffnen und verändern. Dabei ist es möglich, zwischen der Text- und der Codeansicht über diese zwei Buttons ![]() in der Werkzeugleiste hin und her zu wechseln.
in der Werkzeugleiste hin und her zu wechseln.

Epub-Fehlermeldungen verstehen
Die meisten Fehlermeldungen des Validators sind sehr ähnlich aufgebaut. Wenn man einmal verstanden hat, wie die Meldungen zu lesen und die angezeigten Probleme zu beheben sind, kann man auch neue und unbekannte Fehler leicht finden und lösen.

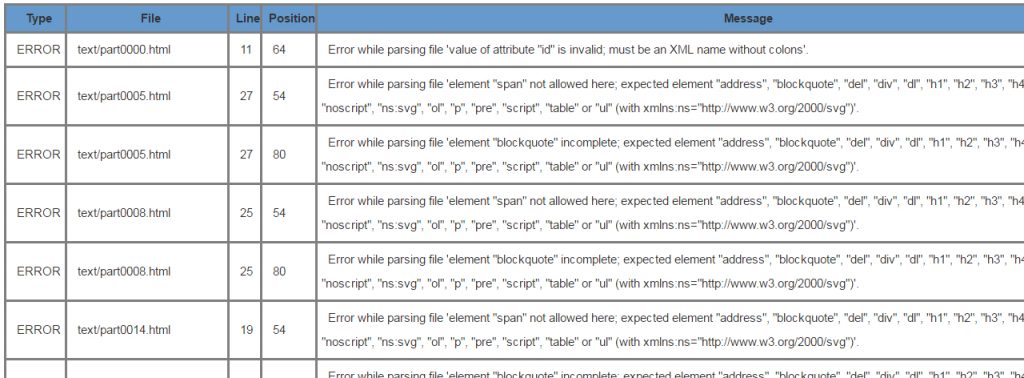
Der Validator gibt neben der Fehlermeldung den Dateinamen der betroffenen Datei im Epub sowie die Nummer der Zeile im Code an, in der sich der Fehler befindet. Das erleichtert die Suche nach der kritischen Stelle ungemein. Stellvertretend für alle möglichen Fehlermeldungen stellen wir Ihnen in diesem Artikel vier der häufigsten Fehlerquellen bei der Epub-Validierung vor.
Erste Fehlerquelle: Unerlaubte Tags
Gefühlt 80% aller Validierungsfehler kommen dadurch zu Stande, dass bei der Konvertierung des Manuskripts durch Tools wie z.B. calibre HTML-Tags in den Code des Epubs geschrieben werden, die zwar auf einer Website kein Problem wären, in einem Epub aber nicht erlaubt sind (bzw. nur an anderen Stellen im Code eingesetzt werden dürfen). Je sauberer das Originaldokument mit Formatvorlagen angelegt worden ist (siehe dazu auch stellvertretend unseren vierten Teil der eBooks-Basics zu unserem Word-Konverter), desto besser und fehlerfreier kann das Manuskript von diesen Tools in ein Epub konvertiert werden.
Eine typische Fehlermeldung des Validators für unerlaubte Elemente sieht wie folgt aus:
Error while parsing file ‚element „span“ not allowed here; expected element „address“, „blockquote“, „del“, „div“, „dl“, „h1“, „h2“, „h3“, „h4“, „h5“, „h6“, „hr“, „ins“, „noscript“, „ns:svg“, „ol“, „p“, „pre“, „script“, „table“ or „ul“ (with xmlns:ns=“http://www.w3.org/2000/svg“)‘.
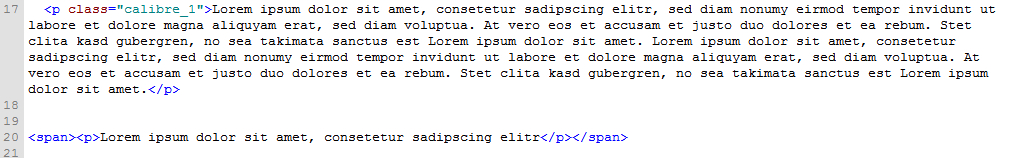
Die Fehlermeldung besagt, dass im Epub das Tag <span> an einer Stelle gesetzt worden ist, an der es nicht erlaubt ist. Anschließend folgt eine Auflistung aller Tags, die stattdessen an jener Stelle erlaubt gewesen wären. Diese Auflistung kann ignoriert werden. Wichtig ist lediglich, dass das <span>-Tag aus der entsprechenden Stelle im Buch entfernt wird.
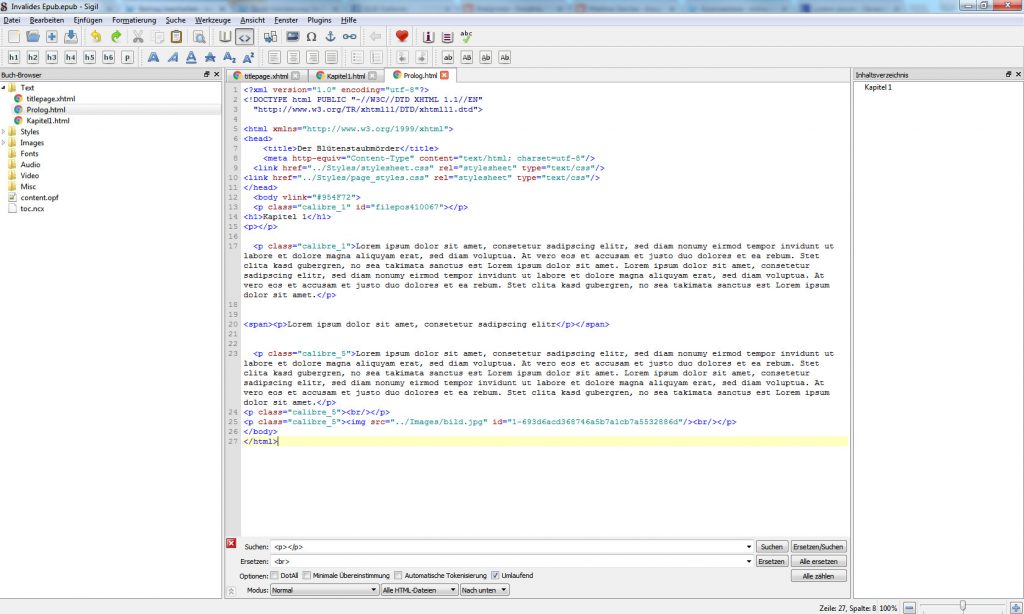
Zur Behebung des Fehlers öffnen wir das Epub in Sigil, wählen auf der linken Seite in der Dateiübersicht das Dokument aus, das den Fehler enthält, und wechseln mit dem zuvor erwähnten Button in die Codeansicht der Datei. In der vom Validator angegebenen Zeile (bzw. bisweilen in der unmittelbaren Nähe über oder unter dieser Zeile) befindet sich unser unerlaubtes <span>, welches wir markieren und löschen.

Da HTML-Tags immer auch ein Endtag mit einem Schrägstrich </> besitzen, das den Befehl abschließt, suchen wir noch nach dem Endbefehl </span> in den folgenden Zeilen und löschen ihn ebenfalls. Das war’s schon – das Epub ist jetzt valide.
Zweite Fehlerquelle: Unerlaubte Attribute in Tags
Nicht nur Tags können an bestimmten Stellen unerlaubt sein. Diverse Tags verfügen über zusätzliche Attribute, die falsch eingesetzt einen Fehler produzieren. Eine Beispielfehlermeldung:
Error while parsing file ‚attribute „vlink“ not allowed here; expected attribute „class“, „dir“, „id“, „lang“, „style“, „title“ or „xml:lang“‚.

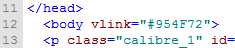
Die Fehlerbehebung läuft ähnlich wie zuvor – wir gehen in Sigil in der Codeansicht zur angegebenen Zeile im angegeben Dokument, suchen in einem Tag in dieser Zeile das Attribut vlink und entfernen es. Besonders schnell lässt sich die Stelle auch finden, indem man in Sigil das Suchfenster öffnet (Tastenkürzel Strg+F) und dort nach vlink sucht. In unserem Beispiel steht dieses Attribut im <body>-Tag, wo es laut Validator-Fehlermeldung nicht verarbeitet werden kann.
Oftmals kommen solche Fehler mehrfach an derselben Stelle in allen Textdateien des Epubs vor, was meist gut daran zu erkennen ist, dass derselbe aufgelistete Fehler zwar in unterschiedlichen Dateien des Epubs, aber immer in der gleichen Zeile auftaucht. Hier kann die Option „Suchen und Ersetzen“ viel Zeit sparen, indem man in unserem Beispiel alle Dokumente nach <body vlink=“#954F72“> durchsuchen und die Ergebnisse durch <body> ersetzen lässt.
Dritte Fehlerquelle: Fehlende Attribute bei Bildern
Bilder werden mit dem <img>-Tag eingebunden. Wenn man auf einer Website mit der Maus über ein Bild fährt und nach ein paar Sekunden ein Tooltip mit dem Namen des Bilds als kleines Kästchen erscheint, dann wurde dieser Tooltip über das Attribut alt im <img>-Tag hinterlegt. Laut Epub-Spezifikation ist das alt-Attribut im Sinne der größtmöglichen Barrierefreiheit (für sehbehinderte Leser, die sich ein eBook automatisch vorlesen lassen möchten) in Epubs Pflicht. Fehlt das Attribut, gibt der Validator eine Fehlermeldung aus:
Error while parsing file ‚element „img“ missing required attribute „alt“‚.
Auch für diesen Fehler kann man schnell Abhilfe schaffen, indem man dem <img>-Tag im entsprechenden Dokument noch den Zusatz alt=““ hinzufügt. Zwischen den Anführungsstrichen kann der Name des Bilds bzw. eine Bildbeschreibung eingetragen werden, alternativ kann das Attribut aber auch einfach (wie eben beschrieben) leer bleiben.

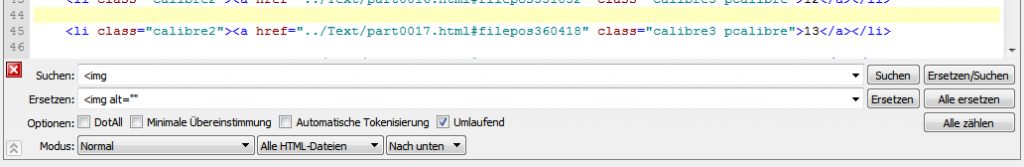
Betrifft der Fehler mehrere Bilder im Epub, so hilft auch hier wieder die Funktion „Suchen und Ersetzen“, indem man nach <img (ohne die zweite schließende spitze > Klammer) sucht und die Ergebnisse durch <img alt=““ (erneut ohne >) ersetzt.
Vierte Fehlerquelle: Unerlaubte IDs
Um bestimmte Elemente im HTML-Code zu „beschriften“, kann man ihnen über das Attribut id einen Namen vergeben. Leider wird auch diese Eigenschaft im Epub bisweilen bei der Konvertierung mit kruden Zahlen- und Buchstabenkolonnen umgesetzt:
Error while parsing file ‚value of attribute „id“ is invalid; must be an XML name without colons‘.
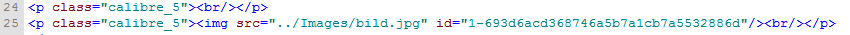
Auch hier lautet die Lösung: Suchen Sie an der angegebenen Stelle in einem Tag nach dem Attribut id=“Name aus Zeichenchaos“ und löschen Sie es. Besonders häufig kommt dieser Fehler im Zusammenhang mit dem zuvor erwähnten <img>-Tag bei Bildern vor (die alt-Bezeichnung fehlt, stattdessen wurde zur Benennung des Bildes das inkorrekte id-Attribut verwendet).

Kann ich fehlerhafte Angaben wirklich ohne Konsequenzen aus dem Code löschen?
Ja, das können Sie. Die unerlaubten Tags und Attribute verhindern die erfolgreiche ePUB-Validierung und somit auch den Upload bei uns. Sie müssen also zwingend entfernt werden. In den meisten Fällen haben diese Attribute keinerlei Auswirkung auf das Aussehen des Texts, da sie aufgrund des fehlerhaften Einsatzes von den meisten Lesegeräten weitgehend ignoriert werden.
Sollte eine fehlerhafte Angabe ausnahmsweise doch einen Teil des Texts formatieren (z.B. indem eine Textstelle im Manuskript gefettet wird) und die Formatierung mit Löschung der Angabe nun verschwunden sein, so wechseln Sie in Sigil wieder zurück zur Textansicht und fügen Sie die Formatierung mit den Buttons in der Werkzeugliste wieder zum Text hinzu. Das Programm wird dann einen fehlerfreien Code für diese Formatierung im Dokument ergänzen, der auch vom Validator akzeptiert werden wird.
Im nächsten Teil der eBook-Basics widmen wir uns weiteren Bearbeitungsmöglichkeiten eines Epubs in Sigil.
- Die perfekte Formatierung: Tipps für den Upload - 29. Januar 2020
- Neue Vertriebskanäle: DNB, Skoobe und Onleihe - 8. Oktober 2019
- Kommunikation ist alles – Rückblick zum Self-Publishing-Day 2018 - 30. Mai 2018


Sie haben mir geschrieben ich Kann Canva nehmen für das Cover. Getan. So jetzt ist es zu klein. Aber Sie geben leider keine cm-Maße an wie groß es sein soll. Sondern die Piklszahl. Canva schreibt aber in cm. Bitte teilen Sie mir mit wieviel
cm es sein sollen.
Für eine Antwort vielen Dank
Gerlinde Tremmel
Liebe Frau Tremmel,
vielen Dank für Ihren Kommentar. Cover müssen auf unserer Plattform mindestens 1600px breit sein, was einer Länge von ca. 42,3cm entspricht.
Beste Grüße
Katharina Herzberger