Im ersten Teil unserer eBook-Basics-Reihe haben wir uns mit den grundlegenden Unterschieden zwischen einer Printausgabe und einem eBook beschäftigt. Heute analysieren wir, was diese Unterschiede für Auswirkungen auf die eBook-Gestaltung haben.
Am Ende des Beitrags finden Sie dazu eine Checkliste, was es alles zu beachten gilt.
Anatomie einer Buchseite
Eine aufgeschlagene Doppelseite besteht aus vielen verschiedenen Elementen. Der wichtigste Bestandteil ist der Satzspiegel. Dabei handelt es sich um die Fläche, die im Buch üblicher Weise mit Fließtext, Bildern und sonstigen Inhalten gefüllt ist. Die Ränder und die ungenutzte weiße Fläche rund um den Satzspiegel werden als Stege bezeichnet. Man unterscheidet zwischen Außensteg, Innensteg, Kopfsteg und Fußsteg. Innerhalb der Stege befinden sich (meist im Fußsteg) die Seitenzahlen, die unter Typographen auch „Toter Kolumnentitel“ genannt werden, sowie optional im Kopfsteg der Name des Kapitels, auch bekannt als „Lebender Kolumnentitel“. In traditioneller typographischer Gestaltung gehörte der „Lebende Kolumnentitel“ noch zum Satzspiegel, heutzutage ist diese Vorgabe nicht mehr zwingend erforderlich.
Anatomie einer eBook-„Seite“
In einem eBook ist eine solch strikte Unterteilung in einzelne Bereiche nicht vorhanden, denn ein eBook kennt im Grunde keine einzelne Seite mit einer festgelegten Textmenge. Stattdessen befindet sich das Layout eines eBooks in ständiger Veränderung. Die Schriftart kann vom Nutzer geändert werden, ebenso die grundlegende Textausrichtung (linksbündig, zentriert oder Blocksatz), der Zeilenabstand und der Seitenrand. Entsprechend dieser Einstellungen passt sich das Layout des Buchs auf dem Lesegerät an.


Auch die Seitenzahl wird anhand der Einstellungen dynamisch berechnet. Auf einem tolino ändert sich die Gesamtseitenzahl nicht, sodass man gegebenenfalls bei größerem Schriftschnitt mehrfach dieselbe Seite „umblättern“ muss, bis man sie zu Ende gelesen hat. Manch andere eReader passen die Gesamtseitenzahl dagegen an, sodass sich bei einer Verdopplung der Schriftgröße auch die Anzahl der Seiten verdoppelt.
Entfallen von Elementen
Aus diesen besonderen Layoutvoraussetzungen, die man auch unter dem Namen „Responsives Design“ aus dem Internet kennt (also Inhalte, die sich automatisch an die Größe des Lesegeräts anpassen und die auf die vom Nutzer gewählten Einstellungen reagieren), ergeben sich interessante Konsequenzen für das Layout eines eBooks. Da es keine echten Seiten im eBook gibt, sondern das Display des eReaders stets nur einen Ausschnitt des Gesamttexts zeigt, kann man sich ein eBook als eine lange Website in einem schmalen Browserfenster vorstellen. Das Umblättern auf dem Lesegerät entspricht dem Scrollen mit der Maus am PC.
Als solches verfügt ein eBook über keine Stege. Damit fallen Seitenzahlen und lebender Kolumnentitel automatisch weg. Beides wird beim Einblenden des Navigationsmenüs auf einem eReader vom Lesegerät angezeigt, es ist aber kein fester Bestandteil des Layouts, der zuvor als Text in das eBook eingebunden worden ist.
Während die Änderungen bei einem Roman, der so gut wie nur aus Fließtext bestehen dürfte, noch recht überschaubar sind, erfordern grafisch aufwändige Bücher ein komplettes Umdenken in der Gestaltung. Betrachten wir die nachfolgende Beispieldoppelseite eines Printbuchs, so finden sich dort mehrere Elemente, die so in einem eBook nicht umsetzbar sind.
Als erstes Sonderelement fällt der Tipp-Kasten auf. Textfluss um ein Element ist im eBook zwar möglich, aber nur bedingt empfehlenswert, da bei einer Änderung der Schriftgröße möglicher Weise nur noch einzelne Worte neben dem zu umfließenden Element Platz haben. Das sieht optisch unschön aus und erschwert die Lesbarkeit deutlich. Ein Textumfluss mit individueller Form, wie bei dem Bild mit den Kaffeebohnen im Halbmondkreis, ist sogar technisch gar nicht erst umsetzbar. Der Textumfluss kann nur mit geraden Kanten erzeugt werden, so wie beim Tippkasten.
Der Text im Tippkasten wurde vor einem Hintergrundbild platziert. Bilder können in einem eBook nicht vergrößert werden, Texte dagegen schon. Deshalb würde der Textinhalt bei einer größeren Schriftgrößeneinstellung aus den Rändern des Kastens herausfließen, wie das folgende Beispiel mit vergrößerter Schrift zeigt zeigt – Hintergrundbilder sind für eBook-Gestaltung also nicht geeignet.
Bei einer Vergrößerung der Schriftgröße in solch einem Layout wird nochmals deutlich, dass der Textfluss um den Kasten und das Foto die Lesbarkeit erschweren, da das Auge zwischen zwei Spalten hin und her springen muss. Zudem wird auf der rechten Seite das Kaffeetassen-Icon neben der „Bohnensorten“-Überschriften nicht mit skaliert, sodass das Größenverhältnis zwischen Überschrift und Bild nicht mehr stimmt. Mehrspaltiger Text ist in einem eBook ebenfalls nicht empfehlenswert und führt je nach Schrifteinstellung zu Übersichtsproblemen. Zu beachten ist außerdem, dass eReader bisher keine Farben darstellen können und alle farbigen Flächen sowie Bilder entsprechend in Graustufen abgebildet werden. Ein solch dunkler Hintergrund mit dunkler Schrift wie in den beiden Spalten auf der rechten Seite, der schon in einer Printausgabe schwer lesbar wäre, würde auf einem eReader zu einer sehr dunklen und kontrastarmen Darstellung führen, die den Text vollständig unleserlich darstellen würde.

Eigene Schriftarten
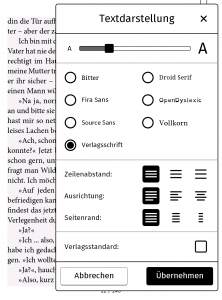
Zu sehen ist auch, dass das Layout eine eigene Schriftart verwendet. Im Einstellungsmenü des eReaders können Leser sowohl zwischen der vom Autor bzw. Verlag vorgegebenen Schriftart, als auch zwischen vorinstallierten Standardschriftarten wählen. Damit die vorgegebene Schriftart im eBook korrekt angezeigt werden kann, muss die Schriftart als Datei im eBook eingebunden worden sein. Hierfür benötigt man meist eine kommerzielle Lizenz, da die Datei der Schriftart an den Leser weitergegeben wird. Je nach Schriftart können die Lizenzkosten schnell ein paar hundert Euro betragen, und selbst dann ist nicht sicher gestellt, dass der Leser die Schrift auch wirklich nutzen wird – denn er hat ja die Wahl zwischen dieser und den vorinstallierten Schriften. Eine Investition in eine Schriftartlizenz will also zuvor gut überlegt sein.
Die Lösung – Beschränkung auf das Wesentliche
Was gibt es zusammengefasst also bei komplexeren Layouts in der eBook-Herstellung zu beachten? Am Wichtigsten ist, dass man sich wirklich auf diejenigen Elemente beschränkt, die zum Inhalt des Buchs etwas Wesentliches beitragen und den Lesefluss nicht behindern. Die folgende Checkliste kann dabei helfen, einen Titel für ein eBook-Layout entsprechend aufzubereiten:
- Seitenzahlen und Kapitelnamen in Kopf- und Fußzeile (Stege) entfallen.
- Hintergrundbilder und Schmuckelemente (wie hier die Kaffeebohnen) entfallen, da sie im eBook den Text lediglich mittendrin unterbrechen
- Elemente sollten nur untereinander platziert werden, nicht nebeneinander (z.B. der Tippkasten nach dem Ende eines Absatzes).
- Textumfluss kann zu Problemen führen.
- Mehrspaltiger Text sollte vermieden werden.
- Tabellen dürfen nicht zu viele Spalten haben, da sie sonst in der Breite abgeschnitten werden. Nicht alle Geräte unterstützen das horizontale Scrollen von Tabellen oder das Lesen im Querformat, um den abgeschnittenen Teil sichtbar zu machen.
- Beschriftungen auf Bildern oder Fotos sollten entfernt und als Bildunterschrift umgesetzt werden, um die Lesbarkeit und Durchsuchbarkeit der Textelemente zu gewährleisten.
- Hintergrundfarbe und Schriftfarbe sollten einen ausreichend großen Kontrast bilden, um auch auf einem E-Ink-Display lesbar zu bleiben.
- Icons in Überschriften oder Tabellen sollten nur erhalten bleiben, wenn diese einen inhaltlichen Mehrwert bieten, z.B. ein Blatt neben einer Rezeptüberschrift in einem Kochbuch, das das Rezept als vegetarisch ausweist.
- Farben dürfen keine inhaltliche Funktion übernehmen (z.B. rote, gelbe und grüne Icons, die alle eine unterschiedliche Bedeutung haben), da diese auf einem eReader in Graustufen nicht voneinander unterscheidbar sind
- Schriftarten müssen in das eBook eingebettet und somit als Datei im Epub mitgeliefert werden, sonst werden sie nicht angezeigt
Im dritten Teil der eBook Basics widmen wir uns dem technischen Innenleben eines Epubs und steigen in die Grundlagen von HTML und CSS ein.
- Die perfekte Formatierung: Tipps für den Upload - 29. Januar 2020
- Neue Vertriebskanäle: DNB, Skoobe und Onleihe - 8. Oktober 2019
- Kommunikation ist alles – Rückblick zum Self-Publishing-Day 2018 - 30. Mai 2018




Vielen Dank für die hilfreichen Tipps und Anmerkungen zu den Unterschieden von Druckbuch- und E-Book-Layouts.
Tatsächlich gibt es immer wieder Klippen, die es hier zu Umschiffen gilt.