Ein eBook soll Leser nicht nur inhaltlich in seine Geschichte ziehen und ein buntes Kopfkino in ihnen auslösen – es darf dabei auch selbst gerne ein Hingucker sein. Mit einem schönen Layout entsteht so ein rundum tolles Leseerlebnis.
In diesem Artikel geht es vor allem um Ideen, wie ihr eure eBook optisch aufpeppen könnt – sowohl für Romane als auch für Sachbücher – und was im EPUB-Format machbar ist. Tipps zur technischen Umsetzung findet ihr in der eBook-Basics-Reihe sowie im YouTube-Channel von ebokks.
Bevor wir uns dem schicken eBook-Layout als „Kür“ widmen, ein paar Worte zu den Grundlagen:
Typografische Grundlagen
Es gibt kleine, aber feine Details, anhand derer sich amateurhaft gestaltete eBooks oftmals von Verlagstiteln unterscheiden lassen. Auch wenn diese Details nicht jedem Leser ins Auge springen, sorgen sie doch für einen professionellen Eindruck und ein angenehmes Lesegefühl. Dazu gehören die typografisch korrekten Satzzeichen – ein Apostroph ist zum Beispiel nicht das Gleiche wie ein einfaches Anführungszeichen. Textprogramme wie Word fügen zwar oft automatisch die korrekten Satzzeichen ein, aber dennoch rutschen aus verschiedenen Gründen immer wieder falsche Zeichen durch.
Deutsche Anführungszeichen
Wer als Anführungszeichen „Gänsefüßchen“ verwendet, sollte beim Schreiben darauf achten, dass im Textprogramm die korrekte Sprache eingestellt ist. Denn dann werden – meist – automatisch die richtigen Satzzeichen verwendet: öffnende Anführungszeichen sitzen unten und sehen aus wie kleine Neunen; schließende Anführungszeichen sitzen oben und sehen aus wie kleine Sechsen („xxx“).
Ist das Textprogramm so eingestellt, dass die Sprache automatisch erkannt wird, wechselt es bei fremdsprachigen Passagen allerdings auch die Anführungszeichen. So kommt es immer wieder vor, dass englische Film- oder Songtitel in englischen Anführungszeichen stehen (“xxx”). In einem deutschen Buch sollten die Anführungszeichen aber erstens einheitlich und zweitens natürlich deutsch sein.
Apostroph
Ein Apostroph (’) ist oben dicker als unten, sieht also wie eine kleine Neun aus. Damit unterscheidet er sich von einem einfachen schließenden Anführungszeichen, das zwar mit derselben Taste auf der Tastatur erzeugt wird, aber einer kleinen Sechs ähnelt (‚xxx‘).
Gedankenstriche
Ein Gedanken- oder Spiegelstrich (–) wird im Englischen N-dash genannt, da er so lang ist wie ein großes N in derselben Schriftart. Damit unterscheidet er sich von dem kürzeren Bindestrich (-). Man erzeugt ihn z. B. mit der Tastenkombination Strg und Minus (auf dem Zahlenblock der Tastatur).
Ellipse
Eine Ellipse (…) sieht aus wie drei Punkte (…), mit dem Unterschied, dass es sich um ein einziges Satzzeichen handelt statt um drei. In manchen Schriftarten sieht man keinen Unterschied, in anderen nimmt die Ellipse deutlich weniger Raum ein. Daher sollte unbedingt auf Einheitlichkeit geachtet werden.
Geschützte Leerzeichen
Ein Leerzeichen ist ja nur ein leerer Raum – trotzdem gibt es Unterschiede. In eBooks sind so genannte geschützte Leerzeichen besonders wichtig, denn an diesen Stellen wird ein Zeilenumbruch verhindert. So werden zum Beispiel Abkürzungen (z. B., d. h.) nicht auseinandergerissen und eine Ellipse (…) oder ein Eurozeichen (€) kann nicht in die nächste Zeile rutschen, wenn davor ein geschütztes Leerzeichen gesetzt ist. Es lässt sich mit der Tastenkombination Strg, Umschalt- und Leertaste erzeugen. Den Unterschied zwischen normalen und geschützten Leerzeichen sieht man nur, wenn man die Steuerungszeichen einblendet; in Word sieht Letzteres aus wie ein Gradzeichen (°) und in OpenOffice ist es grau hinterlegt.
Tipp: Der Textbeautifier ist ein Add-in für Word (Windows), das diese typografischen Details überprüft und automatisch im Manuskript korrigiert.
Layout-Grundlagen
Für eBooks gelten wegen ihres fließenden (flowable) Layouts etwas andere Grundlagen als für Printbücher. Schusterjungen und Hurenkinder werden in eBooks z. B. von Lesern üblicherweise akzeptiert, da sich diese nur vermeiden lassen, indem man den ganzen Absatz auf die Seite umbrechen lässt – was nicht unbedingt schöner ist. Um die Silbentrennung im eBook braucht ihr euch nicht zu kümmern, da dies die eBook-Reader-Software des Lesers übernimmt.
Auf folgende Punkte solltet ihr jedoch achten:
Textausrichtung
Der Haupttext des eBooks ist wie im Printbuch üblicherweise im Blocksatz. Wenn ihr aber einzelne oder kürzere Zeilen habt, z. B. Überschriften, Listen oder einen Link zur Webseite, werden die Wörter auf kleineren Bildschirmen ungünstig auseinandergerissen, sodass große Lücken entstehen. Setzt diese Textstellen lieber linksbündig (vor allem Listen) oder zentriert.
Absatzeinrückungen oder -abstände
In Romanen ist es üblich, dass die erste Zeile des ersten Absatzes nach einer Überschrift oder Leerzeile keine Einrückung hat, die ersten Zeilen der folgenden Absätze aber schon. In Sachbüchern kann man statt der Einrückungen auch einen Abstand zwischen allen Absätzen nutzen, um die „Textwand“ aufzulockern – nur beides gleichzeitig sollte man vermeiden.
Bilder
Bilder können im eBook zwar einen Textumfluss haben, aber das führt auf kleineren Bildschirmen dazu, dass der Text eventuell unschön auseinandergerissen wird, weil längere Wörter nicht mehr neben das Bild passen. Daher ist es empfehlenswert, stattdessen alle Elemente untereinander zu platzieren.
Fußnoten/Endnoten
Da es in eBooks kein festes Seitenlayout gibt, können Fußnoten entweder ans Ende eines Abschnitts oder ganz ans Ende des eBooks gestellt werden. Beachtet, dass der Leser zwischen Haupttext und Endnote per Link hin- und hernavigiert und ggf. einen Touchscreen benutzt. So eine hochgestellte 1 ist sehr klein! Ihr erleichtert dem Leser das Navigieren, indem ihr die Zahlen im Haupttext in eckige Klammern setzen und somit die „Linkfläche“ vergrößern.
Ich empfehle außerdem, die Zahlen nicht hochzustellen, sondern sie nur in einer kleineren Schriftgröße zu setzen. Denn das Hochstellen bewirkt auf manchen eBook-Readern, dass sich der Zeilenabstand an dieser Textstelle vergrößert.
Layoutideen für eBooks
Hier kommen nun ein paar Ideen, wie ihr aus euren Manuskripten (die alle oben genannten Grundlagen erfüllen) ein noch schöneres eBook zaubern könnt. Dabei gilt: weniger ist oftmals mehr. Setzt nicht alles zugleich um, sondern achtet auf ein harmonisches Zusammenspiel. Weitere Inspiration findet ihr in der eBook-Layout-Galerie von ebokks.
Kapitelüberschriften
Lasst Kapitel nicht direkt am oberen Rand des Bildschirms anfangen, sondern gebt den Überschriften einen ordentlichen Abstand nach oben. Dieser sollte sich relativ der Bildschirmgröße anpassen, also kein fester Wert sein, sondern 25%, 33% oder 50% betragen.
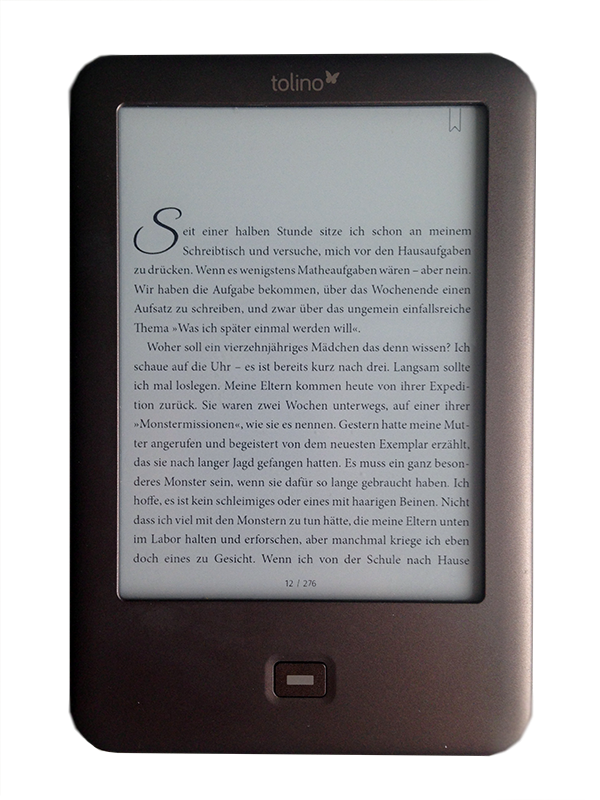
Initialen
 Hebt den ersten Buchstaben eines Kapitels hervor, entweder in derselben Schriftart des Haupttextes oder aber in einer Schriftart, die zum Genre passt. Lest dazu mehr bei „Font einbetten“.
Hebt den ersten Buchstaben eines Kapitels hervor, entweder in derselben Schriftart des Haupttextes oder aber in einer Schriftart, die zum Genre passt. Lest dazu mehr bei „Font einbetten“.
Kapitälchen am Kapitelanfang
Setzt die jeweils ersten drei oder vier Wörter eines Kapitels in Kapitälchen, erhöht gerne auch die Schriftgröße. Alternativ könnt ihr, statt Kapitälchen (über CSS) zu verwenden, auch händisch die Wörter in Großbuchstaben setzen. Kapitälchen sind zwar schick, aber sie werden auf älteren eBook-Geräten als normaler Text angezeigt.

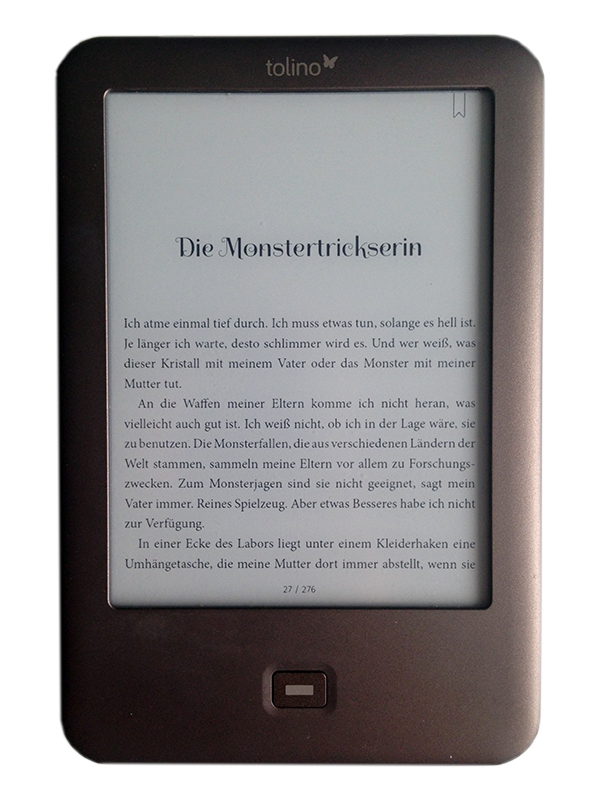
Font einbetten
Gestaltet die Kapitelüberschriften besonders, indem ihr sie in einer anderen Schriftart setzen, die zum Genre passt.
Dazu müsst ihr die Schriftart bzw. die Font-Datei extra im eBook einbetten – das ist allerdings nur erlaubt, wenn ihr auch die passende Lizenz dafür habt. Fündig werdet ihr z. B. bei Google Fonts, wo es kostenlose Fonts gibt, die unter der Open-Font-Lizenz (OFL) laufen. Schöne Fonts sind u. a. Leckerli One, Great Vibes und Lobster.
Nutzt den eingebetteten Font aber nur, um besondere Textstellen hervorzuheben, und nicht für den Haupttext. Denn der Leser soll den Text über seinen eBook-Reader weiterhin selbst einstellen können.
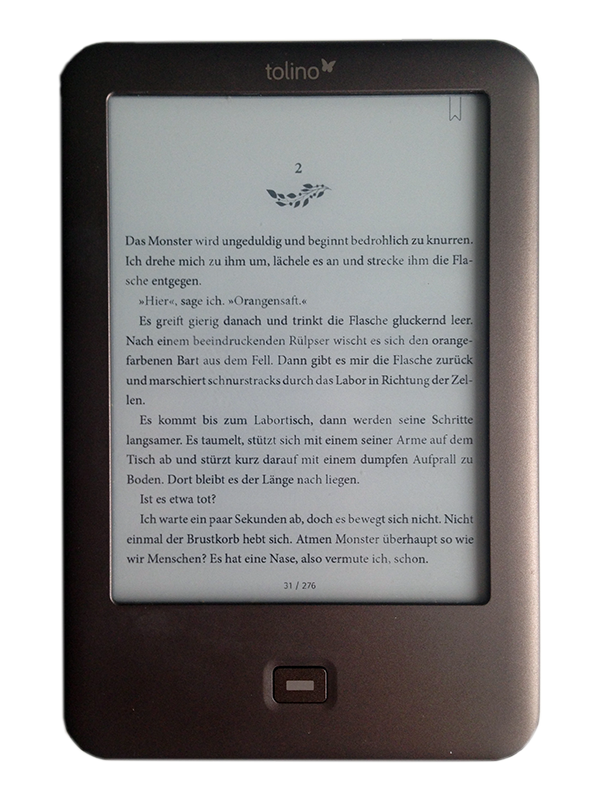
Ornamente
 Verziert Kapitelanfänge mit einer kleinen Grafik, die das Thema eures eBooks aufgreift. Das kann für jedes Kapitel eine andere Grafik sein oder aber immer die gleiche. Der Vorteil von Letzterem ist, dass ihr die Grafik nur einmal im eBook einfügen und es an verschiedenen Stellen einbinden könnt – das hält die Dateigröße gering.
Verziert Kapitelanfänge mit einer kleinen Grafik, die das Thema eures eBooks aufgreift. Das kann für jedes Kapitel eine andere Grafik sein oder aber immer die gleiche. Der Vorteil von Letzterem ist, dass ihr die Grafik nur einmal im eBook einfügen und es an verschiedenen Stellen einbinden könnt – das hält die Dateigröße gering.
Ein kleines, mittig gesetztes Ornament bietet sich auch statt der Sternchen an, mit denen Szenen oft optisch getrennt werden.
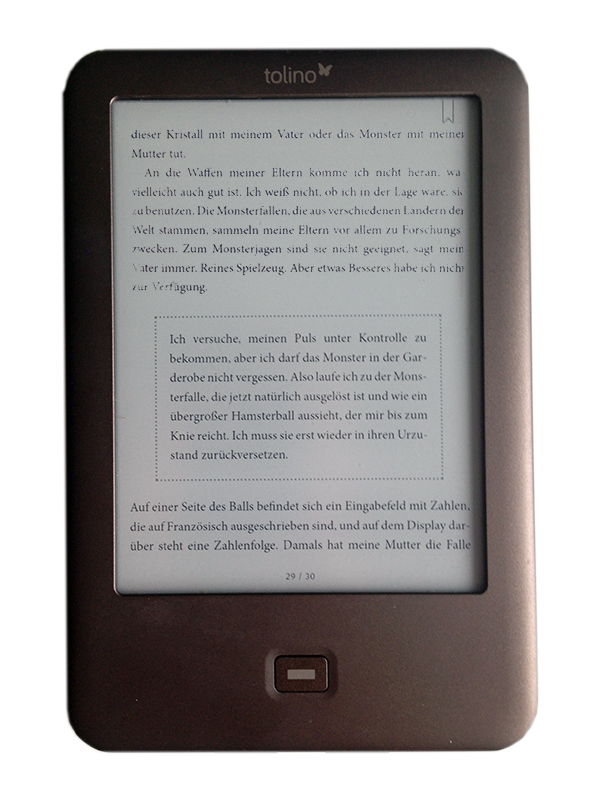
Textboxen
In Sachbüchern werden wichtige Passagen oft in Textboxen zusammengefasst oder  hervorgehoben. Diese sollten wie Grafiken nicht von Text umflossen werden, sondern unterhalb eines Absatzes platziert werden. Sie können durch z. B. gepunktete, gestrichelte, durchgezogene Rahmen oder Hintergrundfarbe gestaltet werden.
hervorgehoben. Diese sollten wie Grafiken nicht von Text umflossen werden, sondern unterhalb eines Absatzes platziert werden. Sie können durch z. B. gepunktete, gestrichelte, durchgezogene Rahmen oder Hintergrundfarbe gestaltet werden.
Farben
Nutzt Farben für Überschriften, Links oder Textboxen. Wählt zum Beispiel eine Farbe, die auch auf dem Cover vorkommt, damit es stimmig ist. Denkt jedoch daran, dass Leser euer eBook auch auf einem eBook-Reader mit schwarz-weißem Bildschirm lesen können. Die Farbe sollte also genug Kontrast zum Text haben (besonders wenn es sich um eine Hintergrundfarbe handelt), da sie in Grautönen wiedergegeben wird, und nicht bedeutungstragend sein (z. B. grün für positiv und rot für negativ – dass lässt sich nicht auf allen Geräten auseinanderhalten).
Hilfe bei der Umsetzung
Einige der Layoutideen richten sich an Fortgeschrittene, da sie sich nur mit HTML- und CSS-Kenntnissen umsetzen lassen. Als Programm eignet sich der kostenlose eBook-Editor Sigil. Ihr findet grundlegende Tipps für die eBook-Erstellung in der eBook-Basics-Reihe. Wenn ihr euch dafür interessieren, wie ihr die Layoutideen selbst umsetzen könnt, schaut gerne auf dem YouTube-Channel von ebokks vorbei. Dort werden zukünftig weitere Tutorials zur eBook-Gestaltung erscheinen.
Corinna Rindlisbacher ist Autorin, Typografie-Nerd und Inhaberin von der Agentur ebokks. Sie und ihr Team unterstützen seit 2011 Autorinnen und Autoren mit Dienstleistungen rund ums Selfpublishing.
- Vernetzter und professioneller – mit der Autorenwelt - 15. November 2023
- Das Autorenprogramm der Autorenwelt - 17. Oktober 2023
- Wer oder was ist eigentlich MVB? - 12. Oktober 2023